워드프레스로 웹사이트를 제작할 때 html과 css를 알아야 하는지 궁금하시죠? 결론부터 말하자면, 몰라도 됩니다. 노코드 가능하니까요.
html(Hypertext Markup Language)은 마크업 언어로 웹페이지를 만들 때 사용하는 매우 기본적인 언어입니다. 집으로 치면 골조와 같은 뼈대를 담당한다고 볼 수 있겠습니다. CSS(Cascading Stlye Sheets)는 스타일 시트 언어로 html로 만든 구조를 꾸며주는 역할을 합니다.
워드프레스는 노코드 툴
두 가지 모두 웹페이지를 구성하는데 필수적이지만 워드프레스와 테마는 사용자들이 이것을 직접 다루지 않고도 사이트를 제작할 수 있게 발전해왔습니다. html과 css를 알지 못해도 사이트의 구조를 변경하고 글씨체, 배경색 등을 쉽게 변경할 수 있습니다.
그래서 워드프레스는 코딩이 필요없는 대표적인 노 코드(No code) 툴 중에 하나로 지목됩니다.
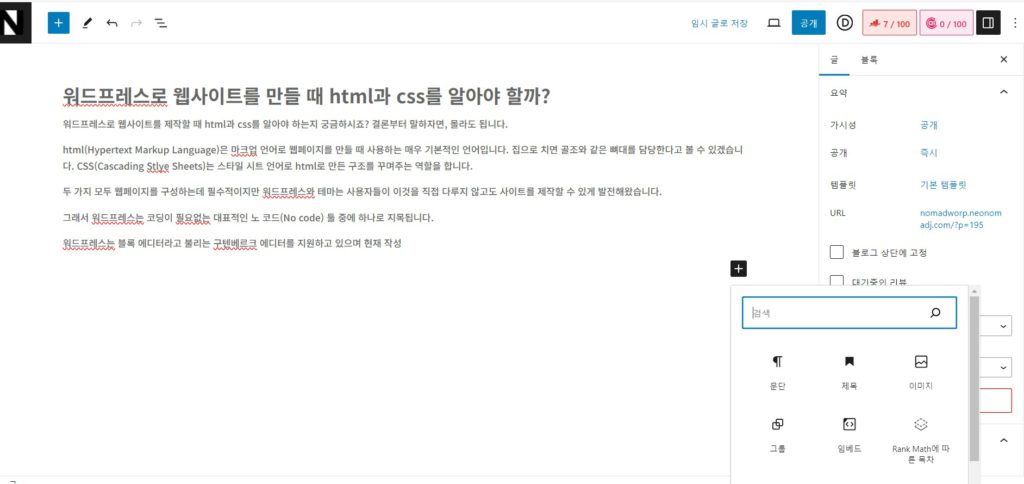
워드프레스는 블록 에디터라고 불리는 구텐베르크 에디터를 지원하고 있으며 현재 작성 중인 글도 구텐베르크로 작성하고 있습니다. 워드프레스는 이러한 도구를 통해 사용자가 더 많은 커스터마이징 작업이 가능하도록 합니다.
아래 이미지는 현재 작성 중인 페이지입니다. 블럭 형태로 해서 제목, 문단, 이미지 등의 옵션을 선택하여 글을 작성할 수 있습니다.

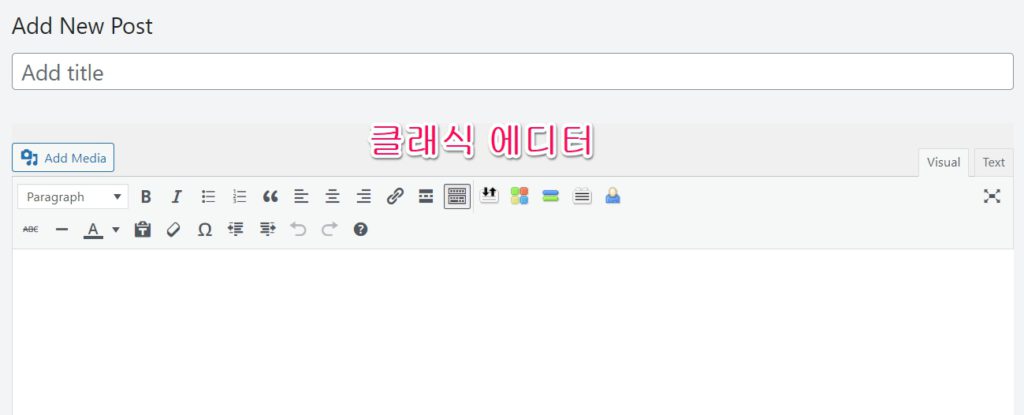
워드프레스 개발사인 오토매틱은 최근 진행하는 워드프레스 코어 업데이트에서는 ‘에디터 기능 개발’ 쪽에 비중을 두는 것으로 보입니다. 몇 년 전만 해도 워드프레스는 단순 글쓰기에 클래식 에디터를 사용했었지만 사이트 제작에 간편한 노코드 툴이 대세가 되면서 블록 에디터를 개발하여 활용하게 된 것입니다.

개발사들이 돈 벌 수 있는 분야 중 하나
유명 테마 혹은 플러그인 개발사들은 워드프레스가 블록 에디터를 제공하기 전부터 빌더(에디터)를 개발하여 유료 판매하였고 대히트를 쳤습니다. 제가 처음 입문한 유료 테마인 아바다(Avada)테마의 경우 그 당시 누적 판매량이 1만 건 이상이었으며 다른 경쟁자가 없다시피 했었습니다. 약 50달러 내외의 테마가 쓸만한 빌더와 매우 다양한 기능을 제공했었으니 코딩을 전혀 모르는 코알못들에게는 엄청난 무기가 되었죠.
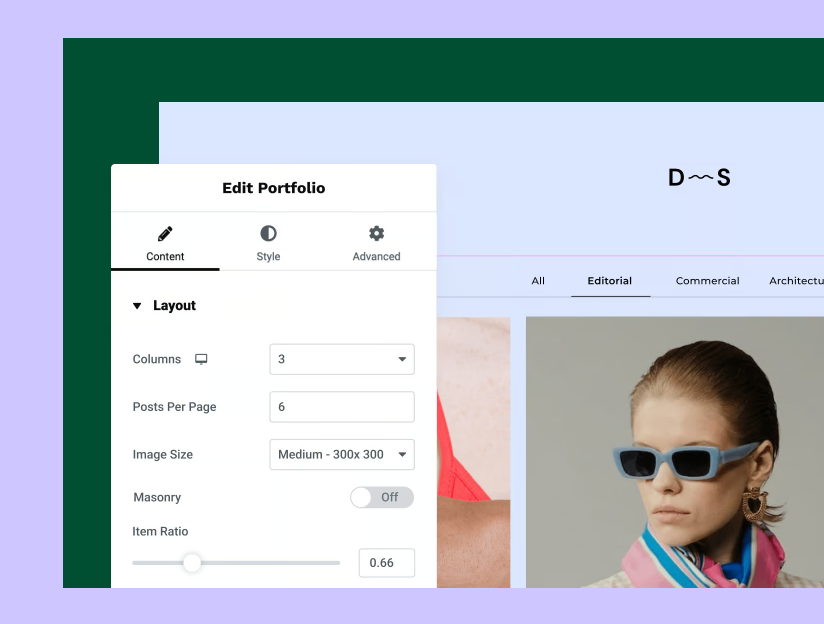
지금은 엘리멘토(Elementor), 디비(Divi), 비버(Beaver), WP 베이커리(WP bakery) 등의 빌더(Builder)들이 시장을 장악하고 있습니다. 이들 빌더 개발사들은 빌더를 플러그인 개념으로 개발하여 제공함으로써 사용자가 어떤 테마를 선택했든지 관계없이 사용할 수 있도록 하여 접근성을 크게 높였다고 볼 수 있습니다.

현재는 구텐베르크 에디터 VS 기타 유료 빌더들의 경쟁 구도로 시장이 정착된 상태입니다. 유료 빌더들은 워드프레스가 제공하는 빌더보다 더 편리하고 확장성 있는 기능들을 제공했기 때문에 경쟁력이 있었으나, 최근 구텐베르크 에디터의 발전으로 앞으로는 어떻게 될지 궁금합니다. 기능이 살짝 떨어져도 무료로 제공되는 쿠텐베르크를 선호하는 시장이 분명히 존재하기 때문입니다.
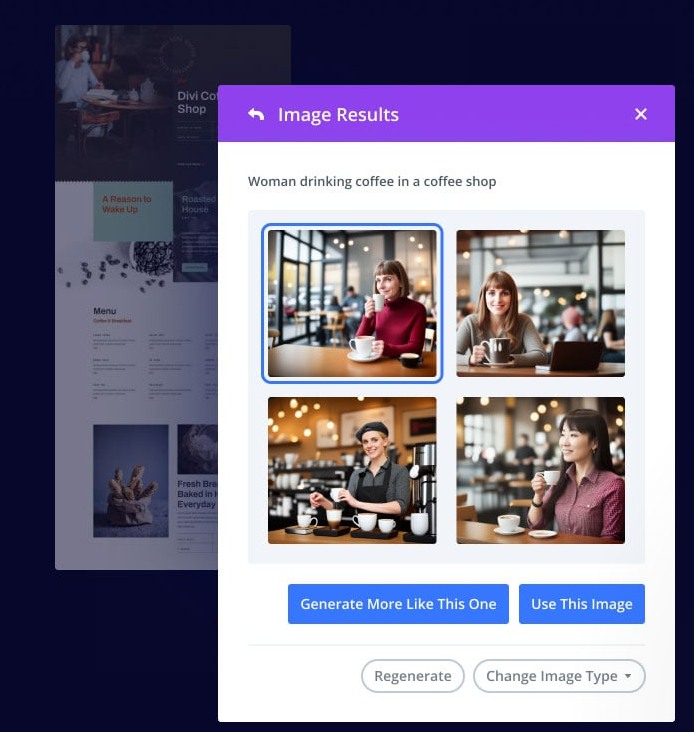
최근 테마 및 빌더 개발사들의 최신 트렌드를 보면 빌더에 AI기능을 추가하여 프롬프트를 이용하여 자동으로 이미지를 추가해주거나 글을 작성해주는 수준까지 왔습니다.

그래서 오늘의 결론, 워드프레스는 노코드 툴이며 html과 css를 몰라도 웹사이트 제작이 쌉가능하다.




0개의 댓글